ก่อนที่จะสร้างโปรเจ็ค NativePHP จะต้องตรวจสอบก่อนว่าเครื่องที่จะใช้พัฒนามีเครื่องมือที่เป็นความต้องการของ NativePHP แล้วหรือยัง ซึ่งประกอบไปด้วย
- PHP 8.3+ — ตรวจสอบโดยพิมพ์
php -v - Laravel 11 หรือสูงกว่า — ตรวจสอบโดยพิมพ์
laravel --version - Node 22+ — ตรวจสอบโดยพิมพ์
node -v - Windows 10+ / macOS 12+ / Linux
วิธีในการสร้างโปรเจ็คใหม่ของ NativePHP เพื่อสร้าง Desktop Application และทดสอบรันแอปในเบื้องต้นก่อนที่จะพัฒนาให้รองรับการใช้งาน สามารถทำได้ ดังนี้
1.สร้างโปรเจ็คด้วย Laravel ก่อน โดยจะตั้งชื่อแอปว่า “comscidev-app” โดยพิมพ์คำสั่ง
laravel new comscidev-appเมื่อพิมพ์คำสั่งแล้วจะได้ ดังนี้
(ในตัวอย่างนี้จะใช้ค่าเริ่มต้นที่ Laravel กำหนดมาให้ ทั้งนี้สามารถกำหนดเองตามต้องการให้เหมาะสมกับการใช้งานได้เลย)
_ _
| | | |
| | __ _ _ __ __ ___ _____| |
| | / _` | __/ _` \ \ / / _ \ |
| |___| (_| | | | (_| |\ V / __/ |
|______\__,_|_| \__,_| \_/ \___|_|
Which starter kit would you like to install? [None]:
[none ] None
[react ] React
[vue ] Vue
[livewire] Livewire
> [Enter ไปเลย]
Which testing framework do you prefer? [Pest]:
[0] Pest
[1] PHPUnit
> [Enter ไปเลย]
Which database will your application use? [SQLite]:
[sqlite ] SQLite
[mysql ] MySQL
[mariadb] MariaDB
[pgsql ] PostgreSQL (Missing PDO extension)
[sqlsrv ] SQL Server (Missing PDO extension)
> [Enter ไปเลย]
Would you like to run npm install and npm run build? (yes/no) [yes]:
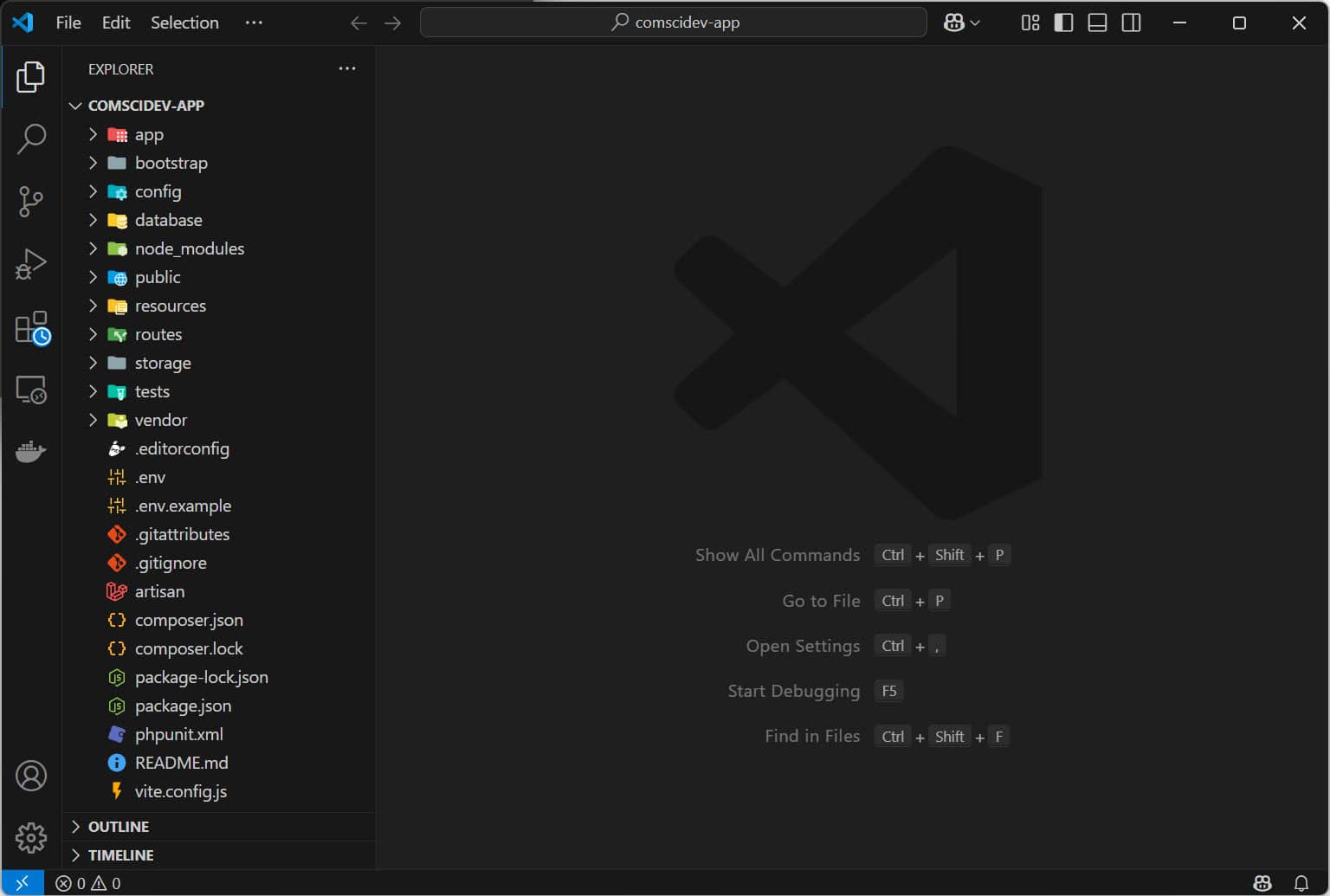
> [Enter ไปเลย]จะได้ไฟล์โปรเจ็คของ Laravel ประมาณนี้

2.เมื่อติดตั้ง Laravel เสร็จแล้ว ให้ใช้ Command Prompt เข้าไปที่โฟลเดอร์โปรเจ็ค Laravel ที่ได้ถูกสร้างขึ้นมา
cd comscidev-app3.ติดตั้ง NativePHP runtime และเผยแพร่ไฟล์ตั้งค่าของ NativePHP
composer require nativephp/electronphp artisan native:installเมื่อพิมพ์คำสั่งแล้วจะแสดงข้อความให้ Enter ไปได้เลย
Would you like to install the NativePHP NPM dependencies? (yes/no) [yes]
❯ [Enter ไปเลย]
Would you like to start the NativePHP development server: (yes/no) [no]
❯ [Enter ไปเลย]4. รันแอป
php artisan native:serveจะได้เป็น Desktop Application