
1.ให้ติดตั้ง package react-native-flip-card
npm i react-native-flip-card2. import FlipCard เข้ามาใช้งาน
import FlipCard from 'react-native-flip-card';3. หากพบ error ตอน import เข้ามาใช้งาน ให้พิมพ์คำสั่งนี้เพิ่มเติม
npm i --save-dev @types/react-native-flip-card4. ตัวอย่าง Flip Card
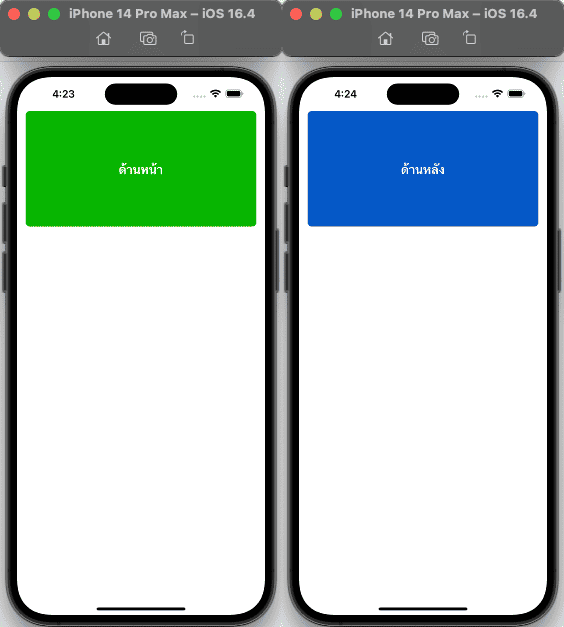
<FlipCard
style={styles.card}
flipHorizontal={true}
flipVertical={false}>
{/* ด้านหน้า */}
<View style={styles.faceCard}>
<Text style={styles.textCard}>ด้านหน้า</Text>
</View>
{/* ด้านหลัง */}
<View style={styles.backCard}>
<Text style={styles.textCard}>ด้านหลัง</Text>
</View>
</FlipCard>5. ตัวอย่าง Style Sheet
const styles = StyleSheet.create({
card: {
flexDirection: 'column',
justifyContent: 'center',
alignContent: 'center',
},
faceCard: {
width: 400,
height: 200,
backgroundColor: '#08b502',
borderRadius: 7,
alignSelf: 'center',
justifyContent: 'center',
alignItems: 'center',
},
backCard: {
width: 400,
height: 200,
backgroundColor: '#0458c7',
borderRadius: 7,
alignSelf: 'center',
justifyContent: 'center',
alignItems: 'center',
},
textCard: {
color: '#fff',
fontSize: 22,
fontWeight: '500',
},
});